一、HTML 简介
1.什么是HTML
HTML(HyperText Markup Language,超文本标记语言)是一种用于创建网页的标准标记语言。它允许用户通过结合文本、图像、链接、格式等元素来构建网页,并通过浏览器进行解析和显示。
HTML文件通常以.html或.htm为扩展名,包含一系列标签( tags ),这些标签用于定义网页的结构、样式和内容。
2.实例解析
<!DOCTYPE html> //声明为HTML5文档,有助于浏览器正确显示网页,声明不区分大小写
<html> //HTML页面根元素
<head> //网页头部元素
<meta charset= 'utf-8'> //包含文档元(meta)数据,定义网页编码格式为UTF-8
<title>网页名称<title> //网页名称
</head>
<body> //包含可见的页面内容
<h1>一级标题</h1>
<p>段落</p>
</body>
</html>
3.元素类型
在HTML中,有两种主要的元素类型:块级元素,行内元素
块级元素指那些在页面上创建一个独立的块的元素,它们会独占一行,并在其前后生成换行。块级元素可以包含其他块级元素和行内元素。
常见块级元素有:
<div>: 用于创建一个通用容器,用于组织和布局内容。
<p>: 用于定义一个段落
<h1>到<h6>: 用于定义标题,从最重要的<h1>到最不重要的<h6>。
<ul>: 用于创建一个无序列表。
<ol>: 用于创建一个有序列表。
<li>: 用于船舰列表项,可以是<ul>或<ol>的子元素。
<table>: 用于创建一个表格。
<form>: 用于创建一个表单。
行内元素是指那些在页面上不会创建一个独立的块的元素,它们只会在当前行内生成内容。行内元素通常用于对文本或其他行内元素进行样式化或应用特殊功能。
常见行内元素有:
<span>: 用于创建一个通用的行内容器,用于组织和样式化文本或其他行内元素。
<a>: 用于创建一个超链接。
<strong>: 用于定义一个加粗文本。
<em>:用于定义一个斜体文本。
<img>: 用于插入一个图像。
<br>:用于插入一个换行符。
<input>: 用于创建一个输入框,通常用于表单中。
问题:如何区分块级元素和行内元素?
辨别行内元素和块级元素可以从以下几点来辨别:
1.它们在页面上的布局方式:块级元素独占一行,在其前后生成换行,而行内元素则不会。
2.它们可以包含的子元素类型:块级元素可以包含其他块级元素和行内元素,而行内元素通常只能包含其他行内元素。
3.它们的默认CSS‘display’属性值:块级元素默认为‘block’,行内元素默认为‘inline’
4.它们可以应用的样式:块级元素可以应用宽度和高度属性,而行内元素则不能。行内元素的宽度和高度是由其内容自动决定的,不能手动设置。
二、HTML 基础
1.HTML 标题
HTML标题是通过<h1>-<h6>标签来定义的。
应该将h1用作主标题(最重要的),其后是h2,以此类推
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我是一只海绵派大星</title>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>
</body>
</html>2.HTML 段落
HTML段落是通过标签<p>来定义的。
注意:浏览器会自动在段落的前后添加空行(因为p标签是块级元素)
<body>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
</body>3.HTML 链接
HTML链接是通过标签<a>来定义的。
<body>
<a href="116.62.196.148">Avery的小站</a>
//在hef属性中指定链接的地址
</body>4.HTML 图像
HTML图像是通过标签<img>来定义的。
<body>
<img src="/images/logo.png" width="400" height="400" />
</body>注意: 图像的名称而尺寸是以属性的形式提供的。
HTML 图像-图像标签(<img>)和源属性(src)
<img>是空标签,它只包含属性,并没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src指的是“source”。源属性的值是图像的URL地址。
5.HTML 水平线
<hr>标签在HTML中创建水平线。
hr元素可以用于分隔内容。
<body>
<p>hr 标签定义水平线:</p>
<hr />
<p>这是段落。</p>
<hr />
<p>这是段落。</p>
<hr />
<p>这是段落。</p>
</body>6.HTML 注释
可以将注释插入HTML代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
<body>
<!--这是一个注释,注释在浏览器中不会显示-->
<p>这是一个段落</p>
</body>7.HTML 折行
在不产生一个新段落的情况下进行换行(新行),请使用<br>标签:
<br>元素是一个空的HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
<body>
<p>这个<br>段落<br>演示了分行的效果</p>
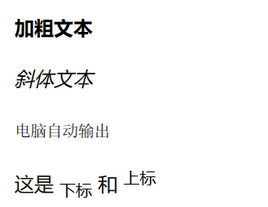
</body>8.HTML 文本格式化
<body>
<b>加粗文本</b><br><br>
<i>斜体文本</i><br><br>
<code>电脑自动输出</code><br><br>
这是 <sub> 下标</sub> 和 <sup> 上标</sup>
</body>
9.HTML 表格
HTML表格由<table>标签来定义。
每个表格均有若干行(由<tr>标签定义),每行被分割为若干单元格(由<td>标签定义),表格可以包含标题行(<th>)用于定义列的标题。
tr:tr是table row的缩写,表示表格的一行。
td:td是table data的缩写,表示表格的数据单元格。
th:th是table header的缩写,表示表格的表头单元格。
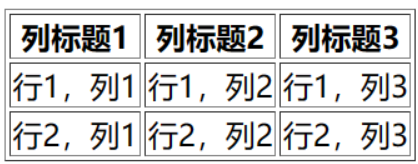
<table border="1">
<thead>
<tr>
<th>列标题1</th>
<th>列标题2</th>
<th>列标题3</th>
</tr>
</thead>
<tbody>
<tr>
<td>行1,列1</td>
<td>行1,列2</td>
<td>行1,列3</td>
</tr>
<tr>
<td>行2,列1</td>
<td>行2,列2</td>
<td>行2,列3</td>
</tr>
</tbody>
</table>
<thead>用于定义表格的标题部分:在<thead>中,使用<th>元素定义列的标题,以上实例中列标题分别为“列标题1”,“列标题2”和“列标题3”.
<tbody>用于定义表格的主体部分:在<tbody>中,使用<tr>元素定义行,并在每行中使用<td>元素定义单元格数据,以上实例中有两行数据,每行包含三个单元格。
10.HTML 列表
<body>
<h4>无序列表:</h4>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<h4>有序列表:</h4>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
</body>无序列表:
Coffee
Tea
Milk
有序列表:
Coffee
Tea
Milk
11.HTML 表单和输入
HTML表单用于收集用户的输入信息。
HTML表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到Web服务器。
HTML表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。
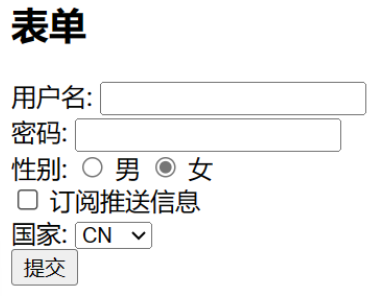
以下是一个简单例子:
<form>元素用于创建表单,action属性定义了表单数据提交的目标URL,method属性定义了提交数据的HTTP方法(这里使用的是POST方法)。
<label>元素用于为表单元素添加标签,提高可访问性。
<input>元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type属性定义了输入框的类型,id属性用于关联<label>元素,name属性用于标识表单字段。
<select>元素用于创建下拉列表,而<option>元素用于定义下拉列表中的选项。
<body>
<h2>表单</h2>
<form action="/" method="post">
<!-- 文本输入框 -->
<label for="name">用户名:</label>
<input type="text" id="name" name="name" required>
<br>
<!-- 密码输入框 -->
<label for="password">密码:</label>
<input type="password" id="password" name="password" required>
<br>
<!-- 单选按钮 -->
<label>性别:</label>
<input type="radio" id="male" name="gender" value="male" checked>
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">女</label>
<br>
<!-- 复选框 -->
<input type="checkbox" id="subscribe" name="subscribe" checked>
<label for="subscribe">订阅推送信息</label>
<br>
<!-- 下拉列表 -->
<label for="country">国家:</label>
<select id="country" name="country">
<option value="cn">CN</option>
<option value="usa">USA</option>
<option value="uk">UK</option>
</select>
<br>
<!-- 提交按钮 -->
<input type="submit" value="提交">
</form>
</body>